Introduction
About WebTodi
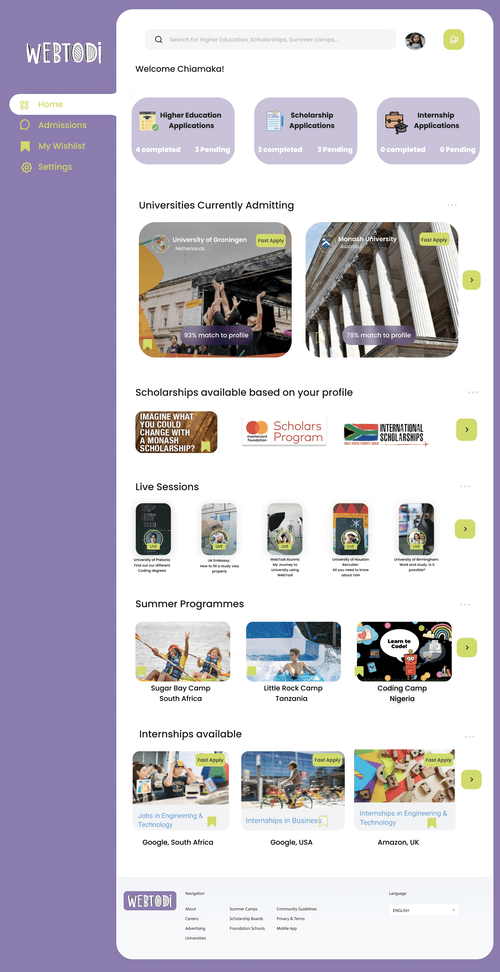
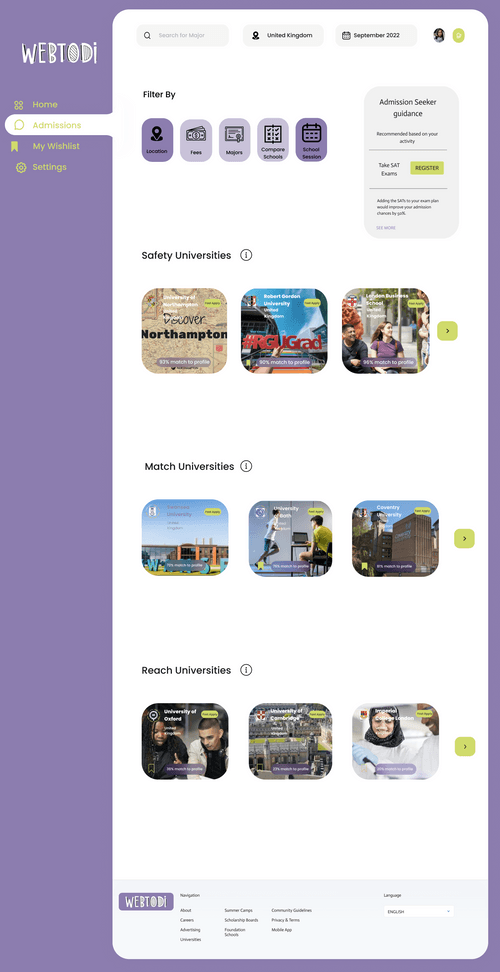
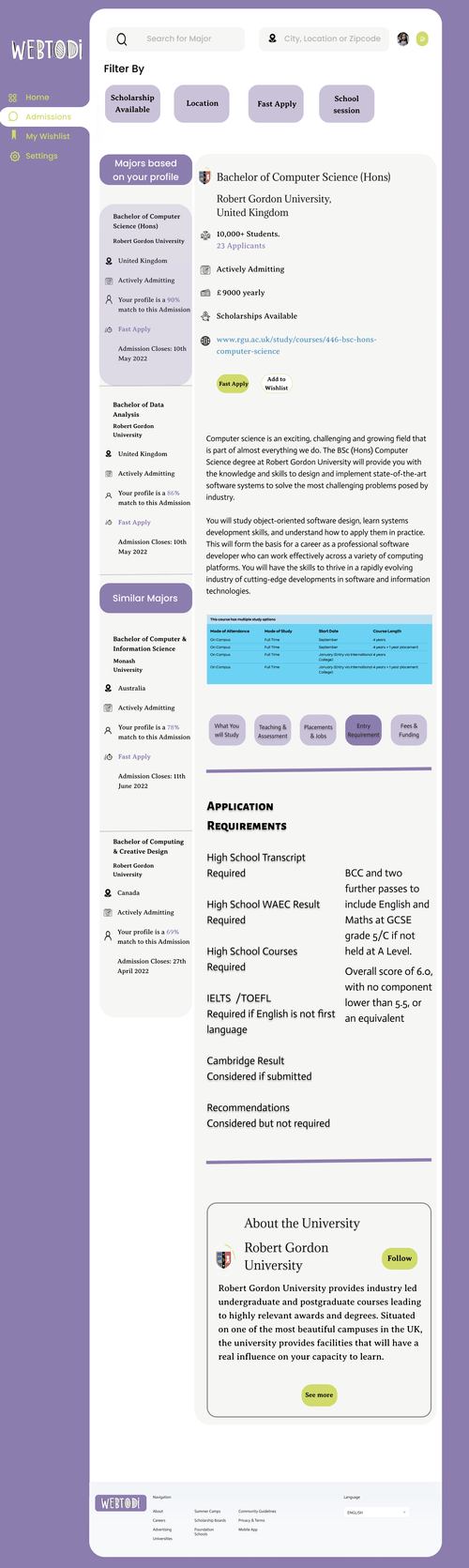
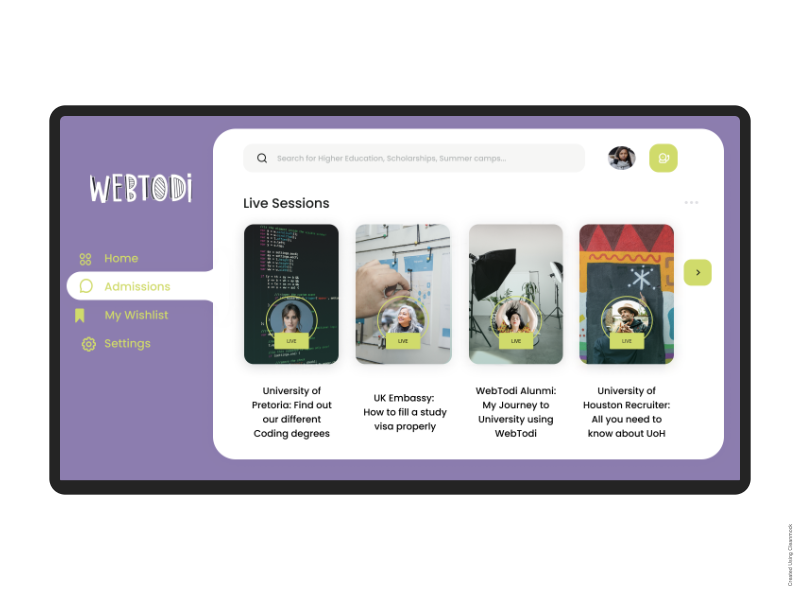
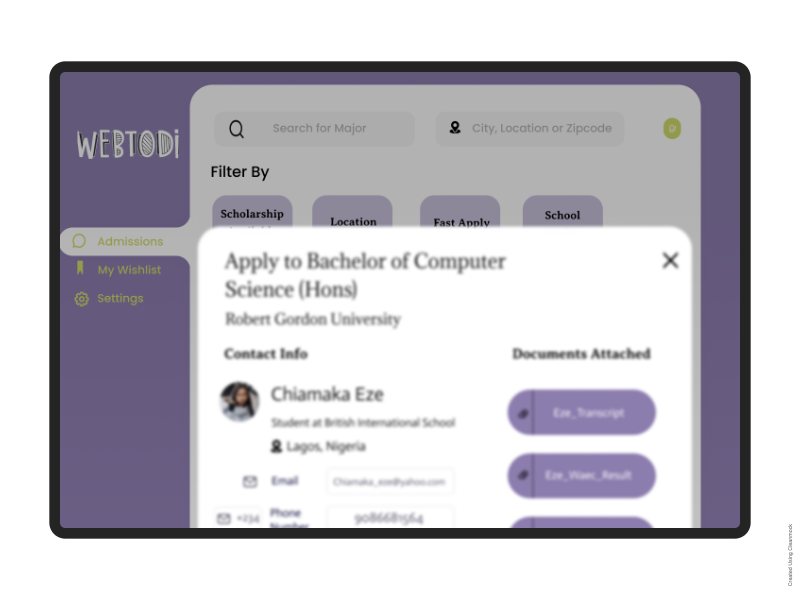
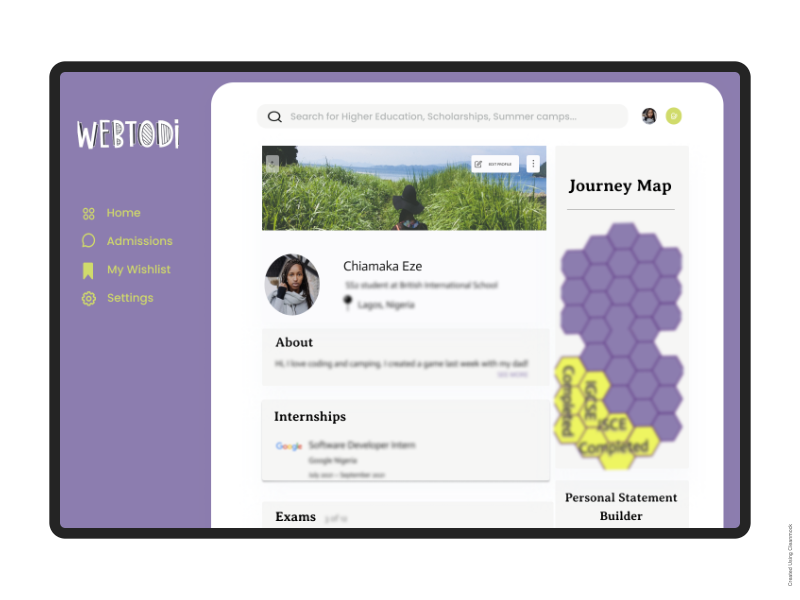
WebTodi was created for secondary school students and recent graduates who need help searching for and applying to Universities. We allow students discover schools that match based on what’s important to them – location, majors, cost, career outcome, campus life, and more. With the pilot of our new product, we planned to solve the problems below in 6 months. The feedback we’ve received from students has been breath-taking.
Our Roles
Creative Lead | Web Design
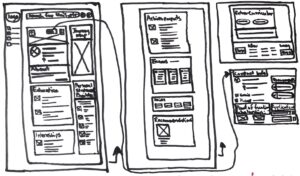
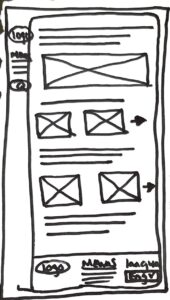
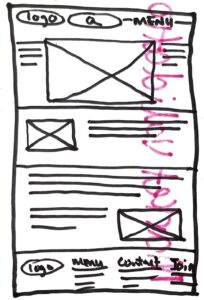
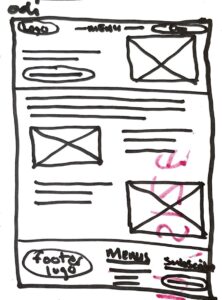
The key work focused on user testing and development, with both teams on this project from end to end. Our creative was instrumental on all the graphics and the user experience of the platform. We collaborated with Product Manager (Ema) and Business Analyst (Debra), throughout the entire project.
Problem
Discovering the problem statement and solving for real users
Across our main target markets in Africa, the University admissions process has become a confusing and difficult road to navigate, with our surveys revealing that some students don’t even think about university until their final year of secondary school. Not to mention, most families are grossly under-resourced. We also found that there were very few platforms in Africa that catered to this very pressing need. Families that can afford to, use agents to get this service for their children, but these agents are overpriced!
Little to no prioritization: Priority isn’t placed on higher education until students are nearing the end of their secondary school journeys.
Example: Several students complain that they are not exposed to good choices early.
Impact: Students have to rely on what their parents/agents discover for them.
Financial Capabilities: A lot of families are limited by finances when searching for universities for their children. This causes the search to be tedious.
Example: Students only apply to universities they can afford due to lack of exposure, leading to limited opportunities.
Impact: Students miss out on scholarships and grants offered by higher education institutions.
Biased agencies: Agents favor certain universities due to their long-term relationship with them.
Example: Agents are not consistent across board. The information received by students is mostly incomplete.
Impact: Students are not exposed to the best opportunities available to them.
Defining the problem
“How could we design a solution that gives students and parents more clarity and direction when planning for the future.”




 The Opportunist: He/She is interested in getting opportunities that require less money spent. They want to know what deals are available right now.
The Opportunist: He/She is interested in getting opportunities that require less money spent. They want to know what deals are available right now. The Discoverer: An early adopter seeking guidance on their higher education journey. They want to find out what the platform has to offer and will pay for the pleasure.
The Discoverer: An early adopter seeking guidance on their higher education journey. They want to find out what the platform has to offer and will pay for the pleasure.